YouTube 영상 시청할때 오른쪽에 추천항목이 주욱 뜨죠.
영상은 고정된 상태에서 이 추천목록만 스크롤이 가능하게 바꿔보겠습니다.
덤으로 댓글창도 영상은 고정된체 댓글만 스크로 가능하게 만들어 영상을 보면서 댓글도 읽을 수 있게 만들어주면 더 효율적일듯 합니다.
YouTube 이용 패턴마다 다르겠지만 저는 추천목록을 많이 사용합니다.
영상을 보면서도 옆의 추천목록을 확인하고 이어서 볼 영상을 찜 하죠.
그러나 추천목록을 더 보기위해 스크롤을 하면 영상까지 스크롤되어버리죠.
YouTube가 영상은 고정되어 있고 추천목록만 별개로 스크롤되도록 만들어주면 좋겠지만 안만들어주니 우리가 직접 만드는 방법을 공유합니다.
시작합니다.
크롬, 파이어폭스, 마이크로소프트 엣지 모두 가능합니다.
예제는 크롬으로 스샷을 만들었지만 다른 브라우저에서도 모두 같은 방법으로 작업하면 됩니다.
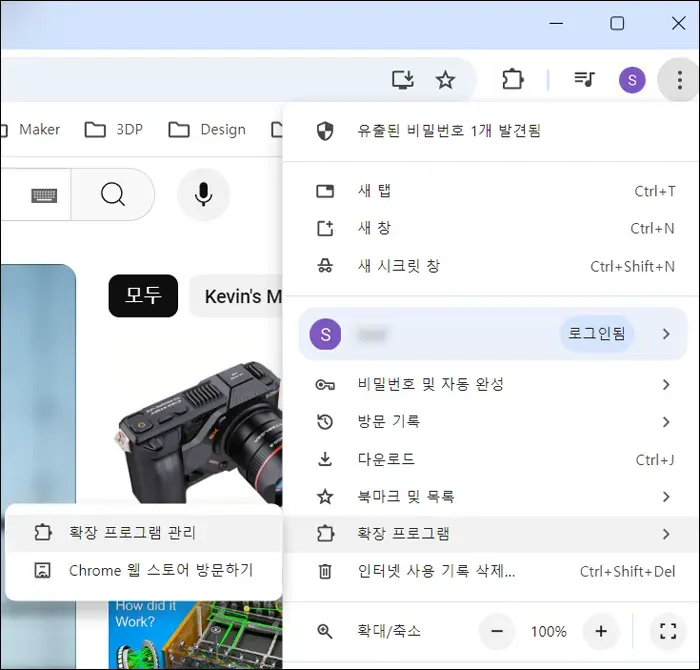
1. 확장 프로그램의 개발자 모드 활성화
크롬은 확장 프로그램 관리 페이지에서 우측 상단, 엣지는 좌측에 해당 항목이 있습니다.
파이어폭스도 개발자 모드가 있었다고 생각했는데 착각인건지 지금 글 쓰는 시점에 찾아보니 안보이네요.
하여간 파이어폭스에서도 해당 기능들은 잘 사용하고 있습니다.


2. Tampermonkey 설치
Tampermonkey는 인터넷 브라우저의 사용자가 직접 스크립트를 만들어 환경을 바꾸고 웹페이지 화면이나 기능을 바꿀 수 있게 만들어주는 확장 프로그램입니다.
예전 이름이 그 유명했던 그리스몽키였습니다.
그리스몽키 사용하던 분들이면 금방 아시겠죠.
각 브라우저의 확장 프로그램 관리 페이지나 스토어로 가서 Tampermonkey를 검색하고 설치를 눌러줍니다.
크롬에서 1천만명 이상, 파이어폭스등 다른 브라우저에서도 수백만명이 사용하는 프로그램이니 안전하고 믿을만하겠죠.

3. 추천목록 스크롤 스크립트 만들기
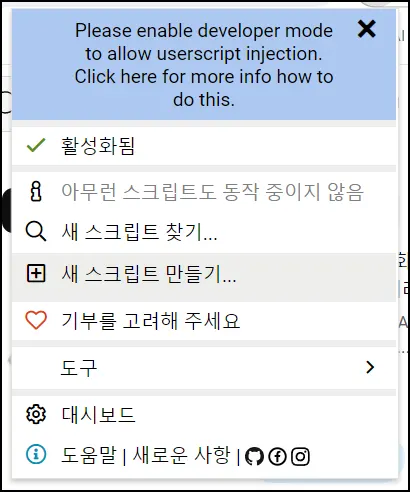
설치를 했다면 브라우저 우측 상단의 확장기능에서 Tampermonkey를 누릅니다
다음과 같은 메뉴창이 열리는데 여기서 '새 스크립트 만들기...'를 누릅니다.

푸른색의 경고창이 뜬건 스샷을 찍을때 위에서 1번에서 했던 개발자 모드 활성화를 안시켜줬기때문입니다.
순서는 상관없으니 이런 경고문이 뜬다면 개발자 모드를 켜줍니다.

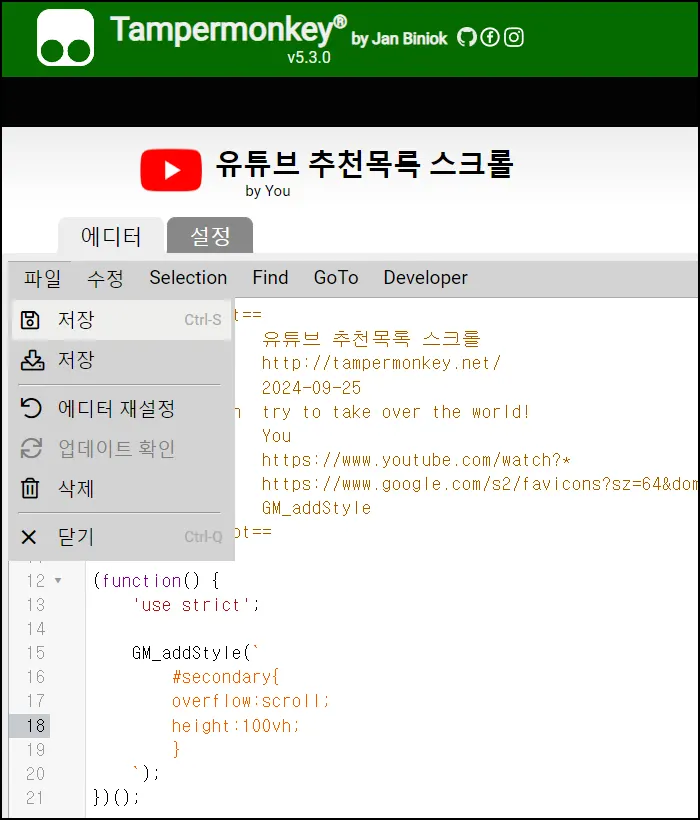
새 스크립트 만들기를 누르면 코딩할 수 있는 에디터 창이 열리고 기본적으로 스크립트 안내용 문장이 입력되어 있습니다.
자바스크립트를 사용할 줄 안다면 좋겠지만 사용할 줄 몰라도 해당 기능은 어렵지 않게 따라 오실 수 있을겁니다.

몇줄만 수정하면 되는 쉬운작업입니다.
혹은 더 간단하게 그대로 복사하여 붙여넣으세요.
// 로 시작하는 부분들은 해더입니다.
@name 항목: 말그대로 스크립트의 이름인데 스크립트가 여러개일경우 관리할때 구분지을 수 있는 항목이므로 구분이 쉽고 직관적인 이름으로 만들어줍니다.
@match 항목: 스크립트를 만들었다고 항상 작동하면 문제겠죠. 딱 원하는 곳에서만 작동하도록 스크립트가 동작할 페이지의 주소를 적어줍니다.
@grant 항목: 스크립트 함수들을 허용해주는 항목입니다.
중요한건 이 3가지 항목이고 나머지 항목은 안써도 무방합니다.
자바스크립트나 CSS를 알고 있는 분들이라면 코드를 보고 그거구나 싶을거고
아닌경우라면 그냥 아래 코드 전체를 복사해 그대로 붙여넣으세요.
// ==UserScript==
// @name 유튜브 추천목록 스크롤
// @namespace http://tampermonkey.net/
// @version 2024-09-25
// @description try to take over the world!
// @author You
// @match https://www.youtube.com/watch?*
// @icon https://www.google.com/s2/favicons?sz=64&domain=youtube.com
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
GM_addStyle(`
#secondary{
overflow:scroll;
height:100vh;
}
`);
})();

파일->저장을 눌러서 저장하고 에디터 창을 닫습니다.
1번째 저장을 눌러야 합니다.
그 아래 2번째 저장은 자신의 PC에 파일로 따로 저장하는 항목입니다.


스크립트를 만들기 전에 유튜브 화면이 미리 켜져있었다면 새로고침을 해야 합니다.
이제 유튜브 화면을 보면 우측에 스크롤바가 하나 더 생겼습니다.
마우스 포인터를 추천항목 위쪽으로 이동시키고 스크롤휠을 돌리면 영상화면은 고정된체 추천항목 리스트만 스크롤이 됩니다. 혹은 안쪽에 있는 스크롤바를 잡아 움직이면 스크롤이 되구요.
추천항목 외의 지역에 마우스포인터를 위치시키고 스크롤휠을 돌리면 영상을 포함한 페이지 전체가 스크롤 되겠죠.
4. YouTube 영상의 댓글 스크롤 만들기
또 영상을 보면서 동시에 댓글도 읽고 싶다면 댓글도 스크롤이 되어야겠죠.
물론 파이어폭스의 화면속 화면이라는 기능처럼 영상을 브라우저에서 따로 떼어내 별도의 플레이어처럼 볼 수 있기도 하지만 이것도 오작동도 많고 그다지 편하지가 않아요.
3번 에서부터 반복합니다.
새 스크립트 만들기를 눌러 에디터 창을 열고 아래의 코드를 복사해 붙여넣기 해줍니다.
// ==UserScript==
// @name 유튜브 댓글 스크롤
// @namespace http://tampermonkey.net/
// @version 2024-09-26
// @description try to take over the world!
// @author You
// @match https://www.youtube.com/watch?*
// @icon https://www.google.com/s2/favicons?sz=64&domain=youtube.com
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
GM_addStyle (`
#comments {
overflow:scroll;
height:35vh;
}
`);
})();
사용해 보고
height: 35vh;의 수치를 자신의 브라우저 환경에 맞춰 수정해 사용할 수 있습니다.
댓글창이 스크롤되는 영역의 높이를 지정하는 값인데 제시된 35vh를 사용해도 되지만 자신의 브라우저 환경에 맞춰 깔끔하거나 편한 값을 찾아 사용하면 더 좋겠죠.
값을 바꾸면 저장부터 한 후에 유튜브 페이지를 새로고침 하면 바로 적용이 됩니다.
수치를 조금씩 바꿔보면서 유튜브 페이지를 보면 금방 감이 오실겁니다.
수정할땐 플러그인 목록에서 Tampermonkey -> 대시보드 -> 설치된 유저 스크립트 항목을 선택후 수정 버튼을 누릅니다.
이렇게 각각 기능별로 만들어진 스크립트는 원하는 기능만 켜거나 꺼서 관리할 수 있으니 스크립트 하나에 여러기능을 넣기보다는 각각 별도의 스크립트로 만들어두는것이 편합니다.





댓글