윈도우즈의 마우스 우클릭 메뉴(컨텍스트)에 특정 브라우저 실행이나 특정 사이트 바로가기를 만들면 편하겠다는 생각을 했습니다.
이 글의 목적은 윈도우즈에서 마우스 우클릭 메뉴에 사이트 바로가기를 만드는것이이고 그러기 위해서는 레지스트리를 수정해야 합니다. 그러나 조금 다른 경우의 목적이지만 레지스트리를 건드리지 않고 더 쉽게 구현하는 방법도 있기때문에 이 둘을 분리해서 이야기해보려 합니다.
1. 단축아이콘을 활용
특정 사이트의 경우 특정한 브라우저에서만 실행되거나 특정한 브라우저에선 불안정해서 사용하기 불편한 경우가 흔히 있습니다. 때문에 평소 특정 사이트는 특정 브라우저로만 접속하도록 설정된 단축 아이콘을 사용했습니다.
옥션을 많이 사용하는데 옥션의 경우 파이어폭스에선 지속적으로 결제오류가 나지만 문의를 해도 고쳐줄 생각을 안하고 습관적으로 자주 사용하는 파이어폭스로 쇼핑을 하고 결제를 하다 오류를 깨닫고 크롬으로 재접속하기를 반복했습니다.
또한, 아직까지도 한국의 사이트중엔 IE만 지원하는 사이트도 존재합니다.
때문에 특정 사이트는 특정 브라우저로 접속할 수 있는 아이콘을 만들어 바탕화면에 두는 식으로 브라우저를 바꿔가며 재접속하는 상황을 조금 줄일 수 있었습니다.
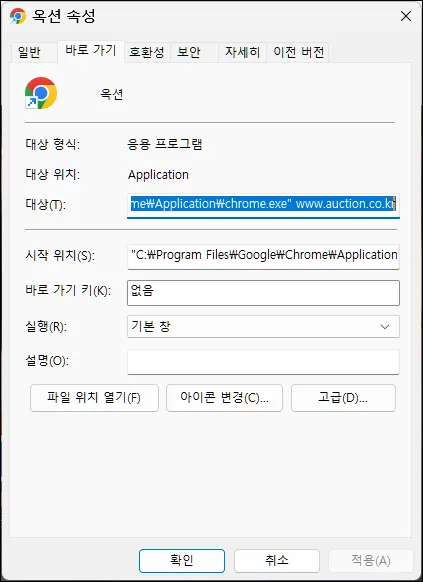
옥션은 크롬으로 접속해야 한다고 치면 바탕화면에 크롬 브라우저의 바로가기를 만들고 속성에서 원하는 사이트 주소를 붙여주는 식입니다.


위 스샷처럼 단축 아이콘을 생성하고 끝에 원하는 사이트의 주소만 넣어주면 됩니다. "C:\Program Files\Google\Chrome\Application\chrome.exe" www.auction.co.kr
마이크로 소프트의 엣지를 사용한다면
"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" www.auction.co.kr
이외에도 파이어폭스, 오페라, 등 대부분의 브라우저가 이런 실행방식을 지원하도록 만들어졌기때문에 브라우저의 경로만 다르지 모두 같은 방식으로 사용하면 됩니다.
2. 마우스 우클릭 활용 (레지스트리 편집)
1.번의 단축 아이콘을 사용하다가 바탕화면의 단축아이콘이 이미 열려있는 창에 가려져 있는 경우가 많았기때문에 차라리 마우스 우클릭 메뉴에 있는게 좀더 편하겠다 싶어 우클릭 메뉴에 넣었습니다.
레지스트리를 편집해야 하므로 실행창(Win+R)을 열고 regedit 를 입력 후 실행해줍니다.
아래 경로로 찾아갑니다.
컴퓨터\HKEY_CLASSES_ROOT\Directory\Background\shell
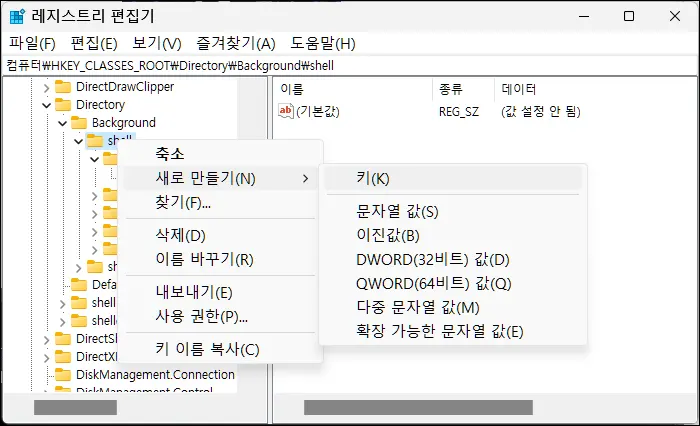
shell 을 선택하고 마우스 우클릭-> 새로 만들기-> 키 를 선택하고 이름은 아무것이나 정해줍니다.
여기서 정한 이름이 우클릭 메뉴에 나타나는 이름이 됩니다.
예시로는 크롬 브라우저로 구글 사이트에 접속하도록 작업하겠습니다.
그래서 이름은 '구글', 영문도 가능하고 한글도 가능합니다.

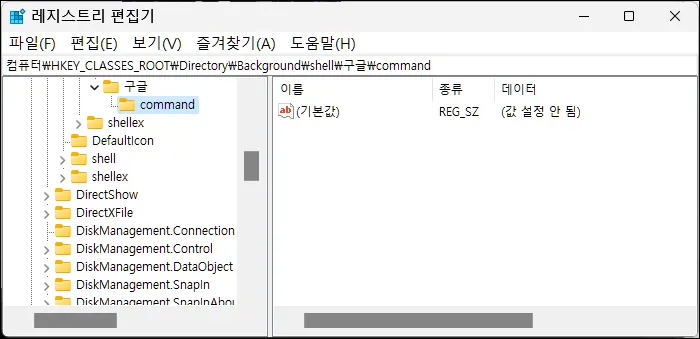
새로 만든 '구글' 키를 선택하고 똑같은 작업을 한번 더 해줍니다. 이번엔 이름을 'command' 라 정해주고 다른 이름을 사용하면 안되구요.
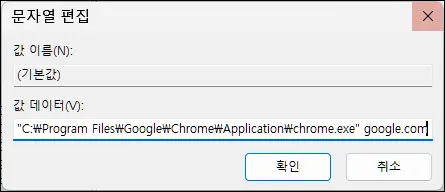
command를 선택하고 오른쪽 창에서 기본값을 더블클릭해 주면 데이터 값을 수정할 수 있게 됩니다.
값 데이터에
"C:\Program Files\Google\Chrome\Application\chrome.exe" google.com을 입력합니다.
엣지를 사용하고 싶으면 엣지의 주소를 파이어폭스를 사용하고 싶으면 파이어폭스의 주소를 넣어주면 되겠죠.


끝입니다.
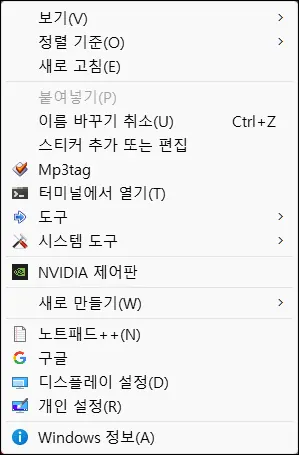
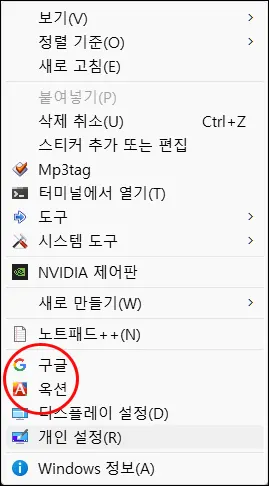
마우스 우클릭을 하고 해당 메뉴를 클릭하면 브라우저가 실행되고 입력된 사이트로 접속할겁니다.
아주 간단하죠.
다만 텍스트만 달랑 있으니 다른 메뉴에 비해 눈에 잘 안들어오죠.
우클릭메뉴에 메뉴가 많다면 더더욱 그럴테구요.
그래서 약간 다듬어보기로 합니다.
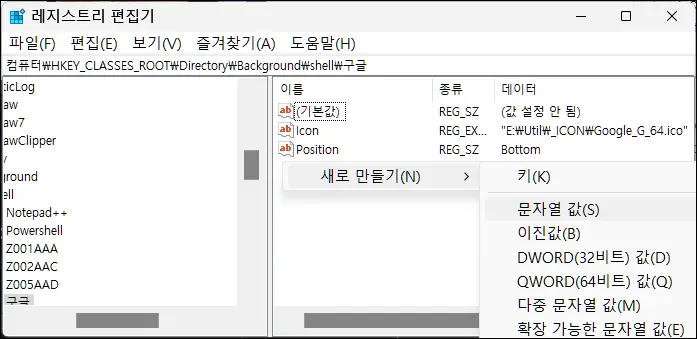
처음 만든 키값 '구글'을 선택하고 우측창의 빈곳에서 마우스 우클릭-> 새로 만들기-> 확장 가능한 문자열 값
이름은 Icon, 값 데이터는 imageres.dll,-179 를 넣어줍니다.
자신의 PC에 있는 아이콘을 확인하고 사용하는 방법은 이전에 포스팅하였습니다.
https://showering.tistory.com/233
우클릭 메뉴에 해당 사이트의 아이콘을 사용하는 방법은 글의 마지막에 추가하겠습니다.

다시 빈공간을 마우스 오른쪽 클릭-> 새로 만들기 -> 문자열 값
이름은 Position, 값 데이타는 Top,Bottom 중 하나를 넣어줍니다.
해당 메뉴를 상위에 둘것인지 아래쪽에 둘것인지 설정하는 기능입니다.
설정해주지 않으면 중간 아무곳에나 임의로 만들어져서 찾기 어려울 수 있습니다.

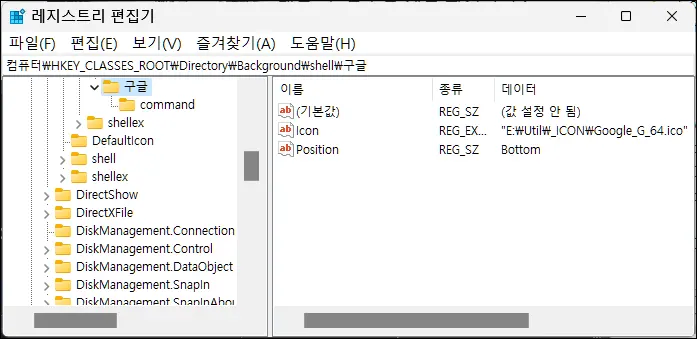
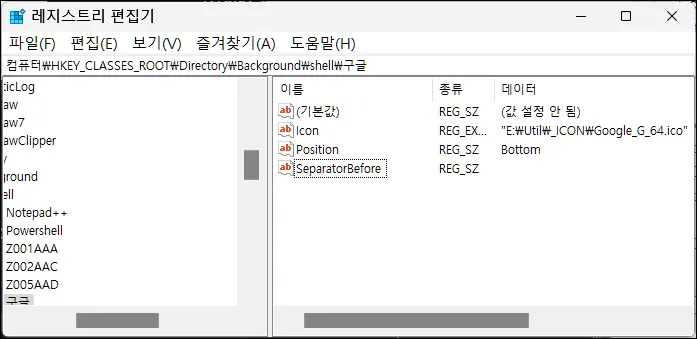
이제 아이콘도 설정하고 위치도 잡아준 모습은 아래 스샷에 있습니다.

그런데 이런 추가 메뉴가 많아지다보면 메뉴의 가독성이 떨어지고 클릭하기전에 한참을 찾아야 하는 일이 생기기도 합니다. 때문에 조금이라도 가독성을 높이기 위해 메뉴간에 구분선이 있다면 도움이 되겠죠.
지금 만든 메뉴에 구분선을 만드는 방법도 아주 간단합니다.
위에서 만든 Icon, Position 에 한가지 값을 더 추가해줍니다.
똑같은 방법으로 마우스 우클릭-> 새로 만들기-> 새문자열을 실행하고
이름은 SeparatorBefore 라 넣어줍니다.
SeparatorBefore, SeparatorAfter 두가지를 사용할 수 있고
SeparatorBefore라 써주면 메뉴의 이전, 즉 메뉴의 위쪽에 구분선을 만들어주고
SeparatorAfter라 써주면 메뉴의 아랫쪽에 구분선을 만들어 줍니다.
두가지 모두 만들어준다면 해당메뉴의 아래,위 모두에 구분선을 만들어줍니다.
그리고 값 데이터는 입력하지 않아도 됩니다.

최종 작업한 내용은 아래와 같습니다.

이런식으로 원하는 사이트와 원하는 브라우저를 조합해 필요한 만큼 추가할 수 있습니다.
3. 사이트의 아이콘 사용하는 방법
사이트들에게는 자신을 표현하는 아이콘이 있는데 이것을 파비콘이라 합니다.
브라우저가 사이트를 접속할때 사이트의 메인폴더에서 이 파비콘을 찾아 브라우저 탭에 표시해줍니다.
그렇기때문에 사이트를 만드는 개발자들은 대부분 메인폴더에 이 파비콘을 두어야겠죠.
다른곳에 두는것도 가능하지만 약속이기때문에 거의다 약속대로 하죠.
그래서 우리는 이 파비콘을 얻는게 쉽습니다.
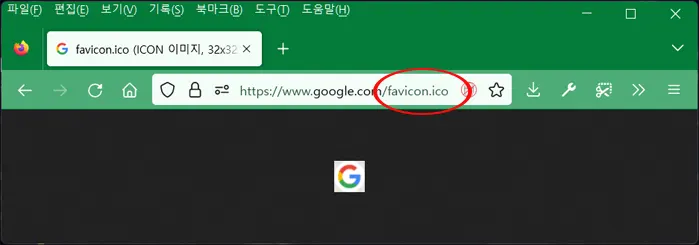
사이트의 메인주소 뒤에 'favicon.ico' 라고만 추가해주면 해당 사이트의 파비콘을 쉽게 볼 수 있습니다.
구글의 파비콘이 필요하다면 www.google.com 에 접속해 /favicon.ico를 추가해주세요.
해당 파비콘 이미지에서 마우스 우클릭을 하고 '이 이미지를 다른 이름으로 저장'을 선택해 내 PC에 저장하고 필요한 곳에 사용하면 됩니다.
만약 파비콘이 안나온다면 소스보기를 하면 파비콘의 위치가 별도로 적혀있을겁니다.

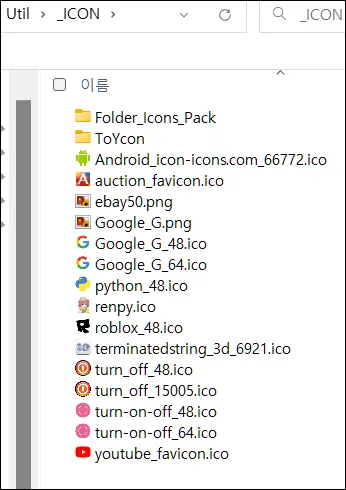
저는 이런 식으로 모은 아이콘을 튜닝에 사용하기 때문에 아이콘을 모아두는 별도의 폴더를 만들어 활용하고 있습니다.

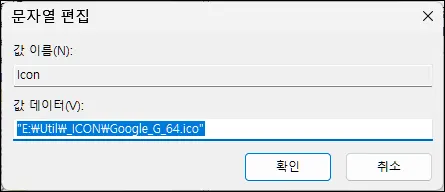
위에서 아이콘을 지정할때 Icon 의 값 데이터에 imageres.dll,-179 를 넣어죠.
이 값을 사이트에서 받은 아이콘의 경로값으로 바꿔주세요.






댓글